# Introduction
This client side API is available after you correctly integrated the moinAI Chat Widget into your website.
Keep in mind: The examples here are purposefully written in ES5 Javascript syntax to be fully compatible for Google Tag Manager integration. Feel free to use ES6 if you dont use GTM and like to do so.
# Getting Started
If you wish to start manipulating the widget with the API right away you will have to register a chatWidgetReadyfunction in the global window object. This function is called by the moinAI Chat Widget after successfull initiation and after making sure everything works.
window.chatWidgetReady = function() {
/* the moinAI Chat Widget will call this function
* upon bootstrapping itself and having full interoperability
* place your code in here
*/
}
❗️❗️ Attention: keep in mind that a second registering of this function will overwrite the function before it. You have to consolidate your API functions here and/or make sure your usage of the API is clearly happening while the site and widget are expected to be interoperable. ❗️ ❗️
# Namespace
The Client Side API lives in the window.moinnamespace in your DOM and is exposed by the widget upon successfull bootstrap. The old namespace was window.knwophere.apiand is deprecated. It still works to be backwards compatible but will be EOL 1.11.2025.
# Methods
# open()
# Arguments
none
# Usage
Open the Widget. Does nothing if already open.
window.moin.open()
# close()
# Arguments
none
# Usage
Close the Widget. Does nothing if already closed.
window.moin.close()
# toggle()
# Arguments
none
# Usage
Toggle the Widget open state. Open->Close ; Close->Open
window.moin.toggle()
# teaser({options})
❗️❗️ Attention: Only use this if you know what you are doing. The Hub has a full "Teaser Management" section which includes advanced ordering/filtering of which teaser to send to which audience and has the appropriate stats if used. Only use manual teasers if your usecase is specifically NOT covered by the existing interface. ❗️❗️
# Arguments
# showTeaser
- Type:
Boolean - Default:
true
# showAvatar
- Type:
Boolean - Default:
true
# message
- Type:
string - Default:
''
# quickActions
- Type:
Array - Default:
[]
Expects quickActions Objects like:
{
text: 'quickActionText',
intent: 'intent_identifier_1'
}
# Usage
Open teaser without Avatar and without quick actions
window.moin.teaser({
showTeaser: true,
showAvatar: false,
message: 'Open the Widget? 🍄'
})
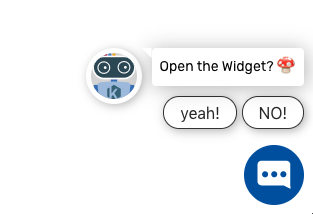
Open a teaser with quick actions and avatar
window.moin.teaser({
showTeaser: true,
showAvatar: true,
message: 'Open the Widget?',
quickActions: [
{text: 'yeah!', intent: 'intent_identifier_1'},
{text: 'NO!', intent: 'intent_identifier_2'}
]
})
Results in:

*** Altenative, more compact Param description ***
{
showTeaser: Boolean [Default: true], // display teaser
showAvatar: Boolean [Default: true], // display the avatar
message: String [Default: '']// teaser message
quickActions: Array [Default: []]// possible teaser quick actions
}
Each teaser will overwrite the teaser before it.
# hideWidget()
# Arguments
none
# Usage
Hide the widget Bubble, Teaser and the Widget itself when it is showing. Does nothing if already hidden.
window.moin.hideWidget()
# showWidget()
# Arguments
none
# Usage
Show the widget again after a hideWidget call.
window.moin.showWidget()
# addContext({context})
# Arguments
context object
# Usage
Add context object to conversation. Only use this if you know what you are doing!
window.moin.addContext({context})
//Example
window.moin.addContext({user_email: "dev@moin.ai"});
# getContext()
# Arguments
context object
# Returns
[context]
# Usage
Get array of manually added context objects.
window.moin.getContext()
# setWidgetzIndex(index)
# Arguments
new z index value of the whole widget
# Usage
Set the zIndex of the widget for compatibility with other elements on the site.
window.moin.setWidgetzIndex(index)
# setPosition({ bottom, right, unit})
# Arguments
as a json object
bottom: relative to bottom
right: relative to right
unit: unit that is used. default: px, (Important: % and em are not reliable)
# Usage
Move widget icon. The widget will ALWAYS open to the top left of the icon.
window.moin.setPosition({ bottom: '100', right: '100', unit: 'px' })
# on(event, callback)
# Arguments
event: eventtype you wish to register on for, values: 'widget.interaction' , 'user.click', 'user.input'
# Usage
Register a function in the on event handler to receive a specific type of event
window.moin.on('widget.interaction', function (data) {
console.log('CUSTOMER EVENT WIDGET HANDLER widget.interaction', data)
})
window.moin.on('user.click', function (data) {
console.log('CUSTOMER EVENT CLICK HANDLER user.click', data)
})
window.moin.on('user.input', function (data) {
console.log('CUSTOMER EVENT INPUT HANDLER user.input', data)
})
